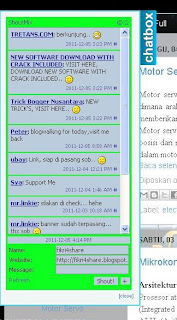
Guest book atau chatbox adalah fasilitas buku tamu yang tersembunyi. Buku tamu memang dianggap paling utama untuk dimiliki karena dengan buku tamu pengunjung dapat berinteraksi dengan admin blog atau sesama pengunjung blog. Pada posting ini saya akan memberi tahu cara membuat chatbox atau buku tamu tersembunyi sebelah kiri, dengan menyesuaikan warna wgidget chatbox sesuai warna thema blog kita sehingga tampilannya menjadi lebih cantik.
Cara membuat chatbox atau buku tamu tersembunyi sebelah kiri :
1. Log in ke dalam akun blogger milik kita.
2. Klik rancangan.
3. Pilih "tambah Gadget" dan klik HTML/Java Script.
Masukan kode di bawah ini
<style>
#hcl {
position:fixed;
top:40px;
left:0px;
z-index:+1000;
}
* html #hcl {position:relative;}
.hcltab {
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUdMduhF-0npFr0WqhZJUdkOiLro8-hzBShSUPKXZ621yUKHpLUI0RGuGGi2TlMbXukwaMRKd2arTkuLy_1zRj7AotM_AlLgtRYoQc6D7T9Gj3jWSgOjFW_wA-ELAvFqGoRO-jv8pP62g/s400/cbred-LEFT.png') no-repeat;
}
.hclcontent {
float:left;
border:2px solid #790909;
background:#f3f6f7;
padding:10px;
}
.hc-credit {font-size:9px}
.hc-credit a {text-decoration:none}
</style>
<script type="text/javascript">
function showHidehcl(){
var hcl = document.getElementById("hcl");
var w = hcl.offsetWidth;
hcl.opened ? movehcl(0, 30-w) : movehcl(20-w, 0);
hcl.opened = !hcl.opened;
}
function movehcl(x0, xf){
var hcl = document.getElementById("hcl");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
hcl.style.left = x.toString() + "px";
if(x0!=xf){setTimeout("movehcl("+x+", "+xf+")", 10);}
}
</script>
<div id="hcl">
<div class="hclcontent">
LETAK KODE HTML BUKU TAMU ANDA DISINI
<br />
<div class="hc-credit">
<span style="float:left">
<!-- THIS CREDIT MUST STAY INTACT FOR LEGAL USE -->
<a href="http://tipsbloggerzacky.blogspot.com/2010/01/hidden-chatbox.html" target="_blank">
Get this widget!
</a>
</span>
<span style="float:right">
<a href="javascript:showHidehcl()">
[close]
</a>
</span>
</div>
</div>
<div class="hcltab" onclick="showHidehcl()"> </div>
</div>
<script type="text/javascript">
var hcl = document.getElementById("hcl");
hcl.style.left = (30-hcl.offsetWidth).toString() + "px";</script>1. Untuk mengganti warna chatbox yang dapat disesuaikan dengan warna thema anda, berikut kode nya :
>>Merah
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUdMduhF-0npFr0WqhZJUdkOiLro8-hzBShSUPKXZ621yUKHpLUI0RGuGGi2TlMbXukwaMRKd2arTkuLy_1zRj7AotM_AlLgtRYoQc6D7T9Gj3jWSgOjFW_wA-ELAvFqGoRO-jv8pP62g/s400/cbred-LEFT.png
>>Kuning
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSNB9jtQQLE-Uzg-M1vWiZiOul-x75v8nBe7N2bUC8NTGxc0OFc18ERWohqsKeSjb-vX6GRqDKUjbBHKxjHPABmhkCPtuGQpjFkmZkCLcAT7pmcY1Ggc-s_1LJDhNNC6RE-Yazg3OA2hE/s400/cbyellow-LEFT.png
>>Hijau
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2YN1C0BgwvIvlrIRTsXnokvQoNmIEusxxJ_IQ_mw-irK1l9Ks97gYQFRMvS7gg54P1KpLfeWsa8qWn9un1Dz_XmDBh_1ht1ZvvApRfh-3ffYHc8qwa5Akdj4oU2hu0cCW7BY5BGSJBsA/s400/cbgreen-LEFT.png
>>Biru tua
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUIWcU8jm2heMzCuszOcbnNbquDm-yjYckRp34VrZs_R0_p6T1MAT2ke7s0QNw-NEwqbidcSmqQrd3uoiL7KJfFA_0nK0yFNLzrJzt4awVsv0j3LS4wGTg7qr0zkKaR0HyzxES_XxPtn8/s400/cbblue-LEFT.png
>>Biru muda
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiE2kKS3Gy8Rtxen-XpQdVxpVYEeAf8Xw-H8o5QpzwwIdvWYMOx0yCdt1rT4u_ygtWw70P1He_V1b3wEoRPBztRo0xY4i7NxbLciL9kjKJZ7hhBj8t9_agnwxj1A88mOjKPEIGDFkbRDzo/s400/cbblue-2-LEFT.png
Cara mengganti warna background chatbox :
Cari tulisan background:url, ganti URL (warna orange) dengan URL atau linkwarna chatbox di atas.
background:url ('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUdMduhF-0npFr0WqhZJUdkOiLro8-hzBShSUPKXZ621yUKHpLUI0RGuGGi2TlMbXukwaMRKd2arTkuLy_1zRj7AotM_AlLgtRYoQc6D7T9Gj3jWSgOjFW_wA-ELAvFqGoRO-jv8pP62g/s400/cbred-LEFT.png') no-repeat;
2. Ganti LETAK KODE HTML BUKU TAMU ANDA DISINI dengan kode html buku tamu dari blog anda.
3. top:40px; /* Menunjukkan jarak tab dari atas adalah sejauh 40px. Anda dapat mengganti jarak antara tab chatbox dengan header dengan mengubahangka hijau (40px)
4. “border:2px solid #790909;” untuk mengganti warna garis bingkai atau borde, ubah kode warna sesuai yang anda mau. Kode warna dapat anda lihat di sini.
Jangan lupa di SAVE..
Good luck..!!!
Good luck..!!!









0 komentar:
Posting Komentar